Description
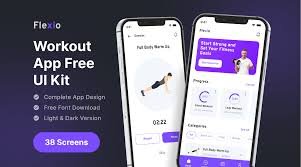
Fitness UI Kits
1. Workout Screens
-
Exercise library with visuals or icons
-
Timer and repetition counters
-
Workout start/pause interface
-
Day-by-day routine scheduler
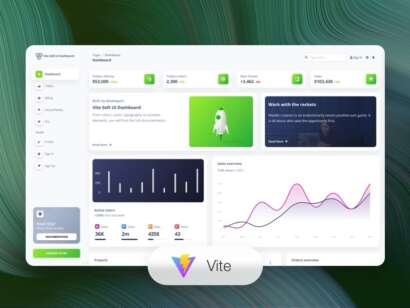
2. Progress & Analytics Dashboards
-
Step counters, calories burned, heart rate
-
Charts for progress tracking (weight, BMI, goals)
-
Weekly/monthly performance summaries
-
Visual rings or bars for goals
3. Nutrition & Meal Tracking
-
Daily meal plans and calorie breakdowns
-
Water intake tracking
-
Macronutrient charts (carbs, protein, fat)
-
Food logging interface
4. User Profiles & Account Management
-
Avatar, bio, fitness level
-
Subscription or membership status
-
Settings, notifications, and privacy controls
5. Social & Community Features
-
Friend lists or leaderboards
-
Community challenge trackers
-
Activity sharing or social posts
-
Messaging or comment threads
6. Onboarding & Authentication
-
Sign up / log in / forgot password
-
Onboarding screens with illustrations or tips
-
Subscription or trial call-to-actions (CTAs)
7. Integrations & Devices
-
Wearable sync UI (Apple Watch, Fitbit)
-
HealthKit / Google Fit integration icons
-
Device connection status
8. Dark & Light Mode Support
-
Dual theme design support
-
Consistent contrast and legibility for workouts in different lighting conditions
🎯 Bonus Features in Premium Kits
-
Voice assistant UI for guided workouts
-
Video player interface for live classes
-
AI-based trainer chatbot UI
-
Rewards, badges, or gamification elements
-
AR/VR mockups for immersive fitness experiences
🎨 Popular Design Tools & Formats
-
Figma – Easy component editing & prototyping
-
Adobe XD – Ideal for web and app UI
-
Sketch – Great for native iOS fitness apps
-
React Native UI Kits – For ready-to-code mobile apps
-
PSD – For custom or legacy design workflows





Reviews
There are no reviews yet.